Web Applications
JavaScript Client
Objectives
- JavaScript and browser
- Demonstration: DOM Model in JavaScript
- Events
- Demonstration: Adding event handlers
- Styles manipulation
- Exercise: Basic DOM manipulation
- Exercise: Smart table
Adding JavaScript with script tag
Script tag can be placed in both head and body. The tag is evaluated when encountered, parsing of the DOM is paused. As a result, any content bellow the script tag is not available.
We can put the JavaScript directly into HTML. Keep in mind that we should properly "escape" any HTML relevant content such as < and >.
<script type="text/javascript">
window.alert("Hello world");
</script>
We can load JavaScript from external resources.
<script type="text/javascript" src="...url..."></script>
Do NOT add JavaScript directly to method handlers in HTML!
DOM Model in JavaScript
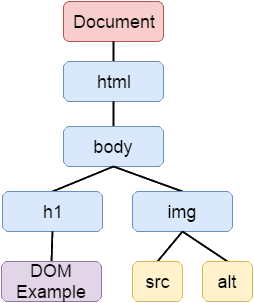
HTML is infix serialization of DOM (Document-Object-Model).
<html><body><h1>DOM Example</h1><img src="" alt=""></body></html>
From the perspective of a browser, the above is represented similar to image bellow.

The absence of white spaces is no accident in the HTML above, as comments and white spaces are also part of DOM.
Demonstration: DOM Model in JavaScript
<html>
<body>
<ul id="dom-list">
<!--Items: -->
<li>An item</li>
</ul>
</body>
</html>
-
Document.getElementById(id)- a reference to the element by its ID -
Node.childNodes- all nodes -
Element.children- elements only -
Document/Element.getElementsByTagName(tagName)- live HTMLCollection containing all descendant elements of a particular tag name
Traversing DOM
Additional selected properties (all are read-only):
-
Node.firstChild- the node's first child (Node) in the tree
-
Node.lastChild- the node's last child in the tree -
Node.nextSibling- the node immediately following the specified one -
Node.parentNode- the parent of the specified node in the DOM tree -
Element.firstElementChild- the node's first child Element in the tree
Manipulating DOM
Additional selected methods & properties:
-
Document.createElement(tagName)- creates the HTML element specified by tagName -
Node.appendChild(childNode)- adds/move a node to the end of the list of children -
Node.removeChild(childNode)- removes a child node from the DOM -
Node.cloneNode(deep)- returns a duplicate of the node on which this method was called -
Node.textContent- text content of a node and its descendants -
Element.innerHTML- sets or gets the HTML syntax describing the element's descendants
(Use of this property is a security risk and may be limited by the browser.) -
Element.innerText- sets or gets the rendered text content of a node and its descendants
Events
Events are triggered on certain user actions and other events, e.g., page finished loading, mouse click, etc. Event can be handled using event handler JavaScript code (a function). All event handling is executed using a single thread. Blocking the event causes the website to stop responding.
Demonstration: Adding event handlers
We can attach event listeners to Node using JavaScript.
const link = document.getElementById("link");
link.addEventListener("click", function(event) { event.preventDefault(); console.log("Click ..."); } )
Different event types utilize specializations of the Event interface.
Events can be triggered using JavaScript.
document.getElementById("link").click();
Selected events
Window.load- document finished loadingNode.click- node clickedNode.keydown- key pressedNode.keyup- key releasedElement.input- the value of an<input>or<textarea>element is changed-
Form.submit- form is submitted
Styles manipulation
Styles can be modified using the Element.style property.
However, the preferred way is to utilize CSS classes and
Element.classList.
.important { font-weight: bold; }
.hidden { display: none; }
// Direct style modification
div.style.fontWeight = "bold";
// Using CSS classes
div.classList.add("important");
div.classList.remove("important");
div.classList.toggle("hidden");
Exercise: Basic DOM manipulation
Download this page and implement the following:
- Add elements of array
employeesas<li>items incontentlist - Modify all
<h1>headings so that they are numbered (i.e., "1. First heading", …) - Repeat the row in "Delivery plan" 5 times
- Disable all links - i.e., no action on click
Implement the functionality step by step. Mind proper naming and code-style.
Exercise: Smart table
Download this document and fix TODOs.
How are we doing?
- JavaScript and browser
- Demonstration: DOM Model in JavaScript
- Events
- Demonstration: Adding event handlers
- Styles manipulation
- Exercise: Basic DOM manipulation
- Exercise: Smart table